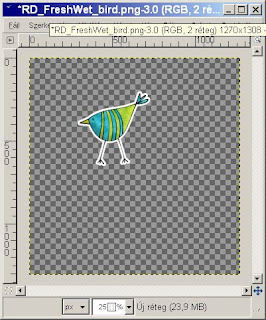
Tegyük fel, hogy új képet nyitottunk, valamekkora méretben és megnyitottuk a kiszemelt .png fájlt is (ez lehet egy általunk fényképezett és körbevágott/radírozott fotó is). A lényeg, hogy a .png mérete kisebb legyen, mint a képé.
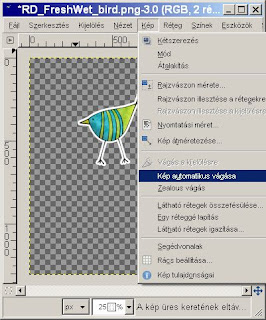
 Válasszk ki a Kép / Kép automatikus vágása menüpontot és kattintsunk rá:
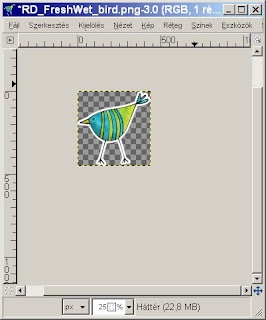
Válasszk ki a Kép / Kép automatikus vágása menüpontot és kattintsunk rá: Íme, az eredmény - a vágás hajszálpontosan illeszkedik a .png kép köré írható legkisebb téglalap kerületére:
Íme, az eredmény - a vágás hajszálpontosan illeszkedik a .png kép köré írható legkisebb téglalap kerületére: Ez a módzer akkor is felhasználható, ha mondjuk CT-tagként egy designer engedélyével készítünk valami kis freebie-t és azt több .png-fájlból pakoljuk össze. Ebben az esetben viszont figyelni kell arra, hogy ha már minden elemet megnyitottunk és a helyére pakoltunk, akkor közbe-közbe annak érdekében, hogy egyik elem egyetlen részletét se veszítsük el, alkalmazzuk a Kép / Rajzvászon illesztése a rétegekre menüpontot is. Ha készen vagyunk a freebie-vel, akkor utolsó előtti mozzanatként ( az utolsó lépés a mentés lesz) a fent említett automatkus vágást alkalmazzuk.
Ez a módzer akkor is felhasználható, ha mondjuk CT-tagként egy designer engedélyével készítünk valami kis freebie-t és azt több .png-fájlból pakoljuk össze. Ebben az esetben viszont figyelni kell arra, hogy ha már minden elemet megnyitottunk és a helyére pakoltunk, akkor közbe-közbe annak érdekében, hogy egyik elem egyetlen részletét se veszítsük el, alkalmazzuk a Kép / Rajzvászon illesztése a rétegekre menüpontot is. Ha készen vagyunk a freebie-vel, akkor utolsó előtti mozzanatként ( az utolsó lépés a mentés lesz) a fent említett automatkus vágást alkalmazzuk.Sok sikert, jó freebie-gyártást!
Felhasználtam:
Rucola design - Fresh and wet











3 megjegyzés:
Köszi! :)
Tanulok, tanulok - és köszönöm az újabb leckét:-)
Hogy neked milyen verebed van?!
http://brtkr.blogspot.com/2010/04/legyen-jo-napotok.html
Megjegyzés küldése