
1. lépés: új kép
Fehér háttérrel, hogy jobban lássuk, mit rajzolunk.
2. lépés: egy csepp
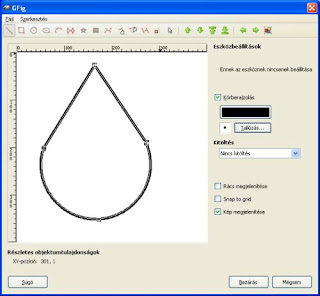
Válasszuk a Szűrők / Megjelenítés / GFig... menüpontot. Új ablak nyílik meg.
Pipáljuk ki a Körberajzolás jelölőnégyzetet, ha azt akarjuk, hogy legyen kontúrja a rajzunknak. Állítsuk be az ecsetünk vastagságát és színét is.
Először az esőcsepp alsó, gömbölyű részét rajzoljuk meg. Ehhez az ötödik ikont válasszuk, amivel íveket lehet rajzolni. Először egy katt a bal oldalra, majd egy katt kicsit lejjebb és még egy katt jobb oldalra. Az első és a harmadik kattintással kijelöltük, hogy mettől meddig tartson az ív, a középsővel meg, hogy milyen irányba kanyarodjon :-)
Ezután válasszuk az első, szakaszrajzoló ikont és készítsük el a csepp felső részét is.
Ha készen vagyunk, OK, ez az ablak becsukódik és a rajzunk a Képablakban virít.

3. lépés: színezés
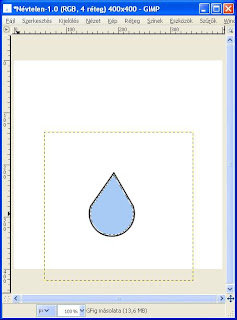
Töltsük ki színnel a csepp belsejét. Először a Varázspálca eszközzel jelöljük ki a csepp belsejét, majd kitöltés (nálam a8cbf6 színnel).

4. lépés: térhatás
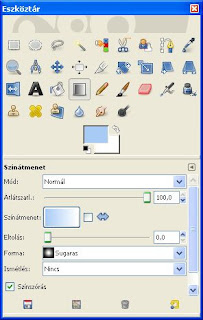
Hogy kicsit domborúbb legyen az esőcseppünk, egy kis színátmenetet alkalmazunk a csepp bal oldalán. A lényeg, hogy a színátmenet formája sugaras legyen.

5. lépés: még több csepp
Megduplázzuk az esőcsepp rétegét, ahányszor csak akarjuk, elrendezgetjük és készen is vagyunk :-)












Nincsenek megjegyzések:
Megjegyzés küldése