A teljesség igénye nélkül:
dafont
abstractfonts
free dingbats
free scrapbook fonts
font freak
fontspace
pickfonts
myfonts
typadelic
simplythebest
typoasis
urbanfonts
scrapvillage
És végül egy jó tipp krissztől (Cewe) , hogy a saját kézírásból hogyan hozzunk létre készletet.
2009. április 30., csütörtök
2009. április 29., szerda
Lebegés
Ebből:
 és ebből:
és ebből:

Valami hasonló lebegés:

A lényege az ennek a műveletnek, hogy van az előtérben egy éles rész, a háttér pedig nagyon elmosott, homályos. Ettől az lesz az érzésünk, hogy a képnek kicsi a mélységélessége, vagy pedig az, hogy az előtér nagyon közel van, a háttér meg nagyon távol.
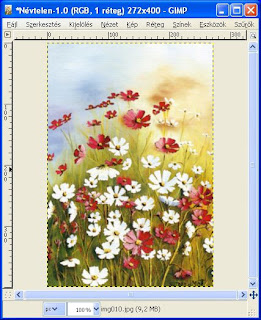
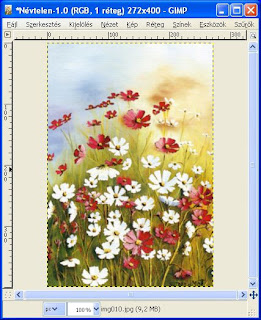
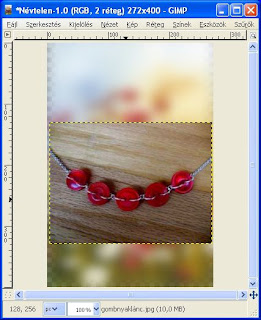
1. lépés: megnyitás
Én most először a leendő háttér rétegét nyitottam meg. (El kellett forgatnom: Rétegek / Átalakítás / Függőleges tükrözés, és le is kicsinyítettem (Átméretezés gombbal), mert túl nagy volt.)

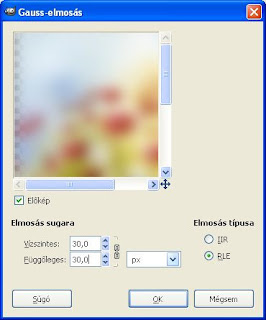
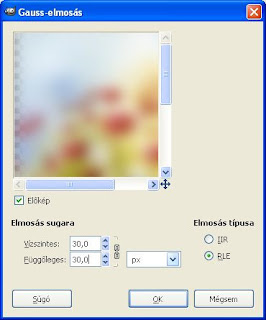
2. lépés: elmosás
Válasszuk a Szűrők / Elmosás / Gauss-elmosás menüpontot. Jó nagy értéket adjunk meg az elmosás sugarának (nálam ez most 30 px volt, ahogy a képen is látszik). Ha az Előnézet jelölőnégyzet be van kapcsolva, rögtön látjuk is a leendő végeredményt.

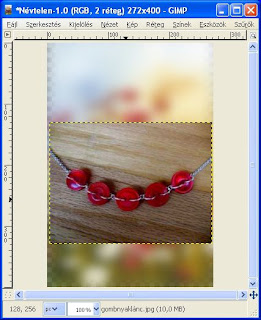
3. lépés: megnyitás
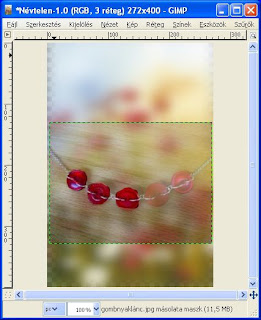
Rétegekként megnyitjuk a leendő előtér képét.

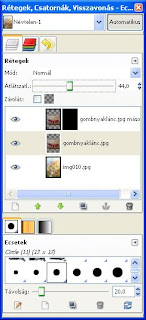
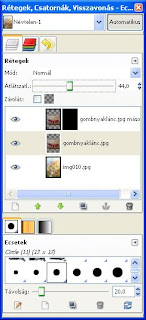
4. lépés: duplázás és maszk
Megduplázzuk az új réteget, majd ehhez a másolathoz fekete rétegmaszkot adunk (jobb egérgombbal klikk a rétegre: Rétegmaszk hozzáadása / Fekete (Teljesen átlátszatlan)).
Ezután az eredeti előtér-rétegnek az átlátszatlanságát a Rétegek ablakban felül, a csúszkán állítsuk egy közepes értékre, 40-60%-ra (nálam most 44%).

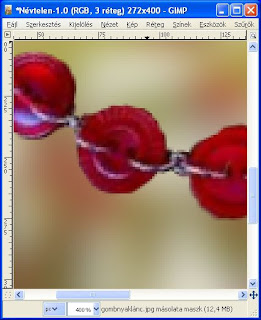
5. lépés: radírozás
Válasszuk az Eszközök ablakban a Radírt és tegyük aktívvá a maszkot tartalmazó rétegen a maszkot. Egyszerűen csak kattintsunk rá és megjelenik körülötte egy fehér keret.
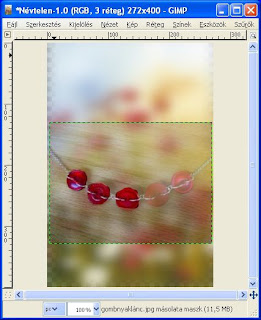
Kezdjünk el radírozni a maszkon. Ott radírozzunk, amit szeretnénk majd látni. Láthatjuk, hogy a radírozás nyomán élesen előbukkannak a kép részei.


6. lépés: finomítás
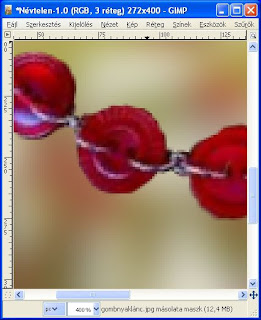
A Képablakban a bal alsó részen egy legördülő menüből kiválaszthatjuk, hogy a képet hányszoros nagyításban szeretnénk látni a finomabb munkához.
Radírozzunk, közben változtassuk meg a radír méretét is, ha kell.
Ha "belefutunk" a nekünk nem kellő részekbe, ecsettel ki tudjuk javítani a hibát.
Kissé pepecselős munka, mint egyébként minden olyan képszerkesztés, ahol egy részt kell leválasztani a képről, de ezt nem lehet megúszni ;-)

Megjegyzés:
Az előtérnek szánt kép "leválasztását" megcsinálhatjuk gyorsmaszkkal is, de a pepecsmunkát akkor sem ússzuk meg.
 és ebből:
és ebből:
Valami hasonló lebegés:

A lényege az ennek a műveletnek, hogy van az előtérben egy éles rész, a háttér pedig nagyon elmosott, homályos. Ettől az lesz az érzésünk, hogy a képnek kicsi a mélységélessége, vagy pedig az, hogy az előtér nagyon közel van, a háttér meg nagyon távol.
1. lépés: megnyitás
Én most először a leendő háttér rétegét nyitottam meg. (El kellett forgatnom: Rétegek / Átalakítás / Függőleges tükrözés, és le is kicsinyítettem (Átméretezés gombbal), mert túl nagy volt.)

2. lépés: elmosás
Válasszuk a Szűrők / Elmosás / Gauss-elmosás menüpontot. Jó nagy értéket adjunk meg az elmosás sugarának (nálam ez most 30 px volt, ahogy a képen is látszik). Ha az Előnézet jelölőnégyzet be van kapcsolva, rögtön látjuk is a leendő végeredményt.

3. lépés: megnyitás
Rétegekként megnyitjuk a leendő előtér képét.

4. lépés: duplázás és maszk
Megduplázzuk az új réteget, majd ehhez a másolathoz fekete rétegmaszkot adunk (jobb egérgombbal klikk a rétegre: Rétegmaszk hozzáadása / Fekete (Teljesen átlátszatlan)).
Ezután az eredeti előtér-rétegnek az átlátszatlanságát a Rétegek ablakban felül, a csúszkán állítsuk egy közepes értékre, 40-60%-ra (nálam most 44%).

5. lépés: radírozás
Válasszuk az Eszközök ablakban a Radírt és tegyük aktívvá a maszkot tartalmazó rétegen a maszkot. Egyszerűen csak kattintsunk rá és megjelenik körülötte egy fehér keret.
Kezdjünk el radírozni a maszkon. Ott radírozzunk, amit szeretnénk majd látni. Láthatjuk, hogy a radírozás nyomán élesen előbukkannak a kép részei.


6. lépés: finomítás
A Képablakban a bal alsó részen egy legördülő menüből kiválaszthatjuk, hogy a képet hányszoros nagyításban szeretnénk látni a finomabb munkához.
Radírozzunk, közben változtassuk meg a radír méretét is, ha kell.
Ha "belefutunk" a nekünk nem kellő részekbe, ecsettel ki tudjuk javítani a hibát.
Kissé pepecselős munka, mint egyébként minden olyan képszerkesztés, ahol egy részt kell leválasztani a képről, de ezt nem lehet megúszni ;-)

Megjegyzés:
Az előtérnek szánt kép "leválasztását" megcsinálhatjuk gyorsmaszkkal is, de a pepecsmunkát akkor sem ússzuk meg.
2009. április 28., kedd
Betűtípus telepítése
Ha találtál egy klassz betűtípust a neten (sok jó hely van ;-) és szeretnéd is használni, nagyon egyszerű a telepítése:
- legelőször is mentsd el magadnak a kiszemelt készletet (majd csomagold ki, ha be van csomagolva)
- ezután tedd a fájl a Windows mappádba (megtalálod a C:\WINDOWS\Fonts útvonalon)
- nyisd meg a Gimp-et és írj az új betűkkel!
Készen is vagyunk :-)
- legelőször is mentsd el magadnak a kiszemelt készletet (majd csomagold ki, ha be van csomagolva)
- ezután tedd a fájl a Windows mappádba (megtalálod a C:\WINDOWS\Fonts útvonalon)
- nyisd meg a Gimp-et és írj az új betűkkel!
Készen is vagyunk :-)
2009. április 27., hétfő
Megint szelektív átszínezés
Ha az előző variációk nem lettek volna elegek, íme egy újabb módszer a szelektív átszínezésre. Megint maszkor fogunk használni, csak most nem gyorsmaszkot, hanem rétegmaszkot, de az eredmény ugyanaz. Válasszuk azt a módszert, amikor dolgozunk, ami nekünk a legszimpatikusabb és legkényelmesebb.
1. lépés: megnyitás

2. lépés: duplázás
Rétegek ablakban a 4. ikonra kattintva.

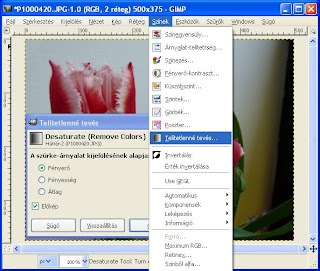
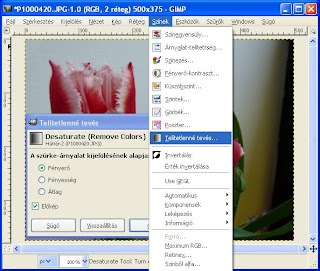
3. lépés: telítetlenné tevés
A felső réteget tegyük telítetlenné (Színek / Telítetlenné tevés)


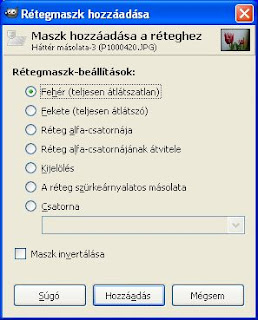
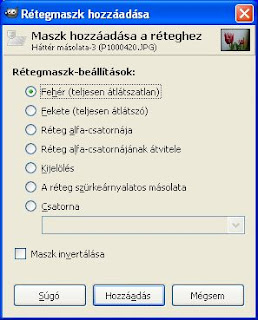
4. lépés: maszk hozzáadása
A fekete-fehér réteghez: a réteg nevére katt jobb egérrel, majd a felnyíló menüben válasszuk a Rétegmaszk hozzáadása menüpontot és itt a Fehér (teljesen átlátszó) lehetőséget.


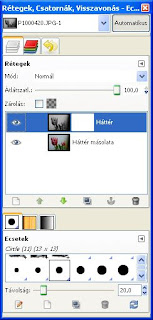
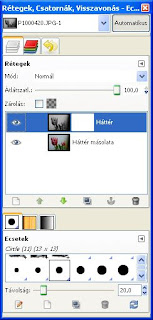
5. lépés: festés
Ecsettel fessünk, de ügyeljünk arra, hogy az Előtér-és háttérszínek fekete és fehér legyenek(ebben a sorrendben!).
Ha fordított sorrendben vannak, vagyis fehér és fekete, akkor radírozni tudunk a maszkon.
 Készen is vagyunk :-)
Készen is vagyunk :-)
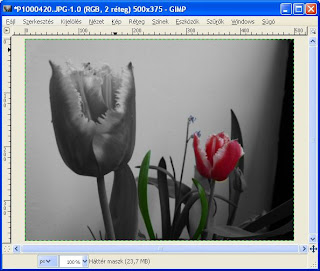
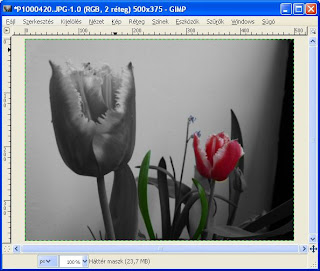
És egy scrap-es lap, ahol ezt a technikát alkalmaztam a füvön és a virágokon:

1. lépés: megnyitás

2. lépés: duplázás
Rétegek ablakban a 4. ikonra kattintva.

3. lépés: telítetlenné tevés
A felső réteget tegyük telítetlenné (Színek / Telítetlenné tevés)


4. lépés: maszk hozzáadása
A fekete-fehér réteghez: a réteg nevére katt jobb egérrel, majd a felnyíló menüben válasszuk a Rétegmaszk hozzáadása menüpontot és itt a Fehér (teljesen átlátszó) lehetőséget.


5. lépés: festés
Ecsettel fessünk, de ügyeljünk arra, hogy az Előtér-és háttérszínek fekete és fehér legyenek(ebben a sorrendben!).
Ha fordított sorrendben vannak, vagyis fehér és fekete, akkor radírozni tudunk a maszkon.
 Készen is vagyunk :-)
Készen is vagyunk :-)És egy scrap-es lap, ahol ezt a technikát alkalmaztam a füvön és a virágokon:

Címkék:
kezdőknek,
ötletek,
technikák,
tutorialok
2009. április 25., szombat
Felhajtott szélű mintázat
Nagyon sokféle beépített tudás van a Gimp-ben (ezeknek Script-Fu a nevük).
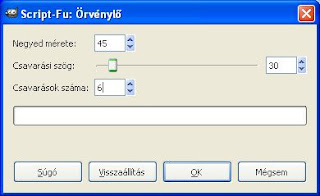
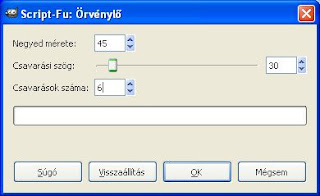
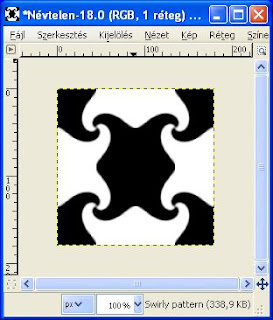
Az egyik ezek közül az Örvénylés, melyet a Fájl / Create / Mintázat... menüpont alatt találunk meg (<--1. lépés) Ennek választásakor egy új ablak nyílik meg, melyben én a következő beállításokat tettem (lehet bátran kísérletezni): és ezt kaptam:
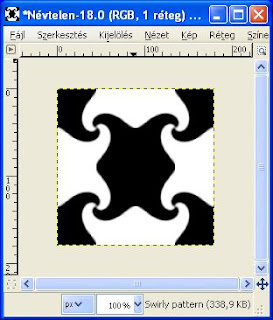
és ezt kaptam:

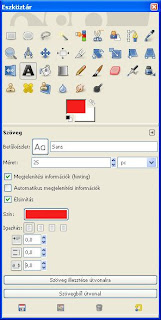
2. lépés: átszínezés
Valami joghurtos málnaszínt választottam. Szín szerinti kijelölési eszközzel kijelöltem a feketét (a küszöbszinttel kellett egy kicsit játszani), majd kiválasztottam egy színt és kitöltöttem vele a kijelölést.
Ha ez így tetszik, el is menthetjük mintaként. A mentésről van ITT egy kis leírás, amiben leírtam, hogy ha mintaként szeretnénk menteni, akkor a .pat kiterjesztést kell a képnek adni.

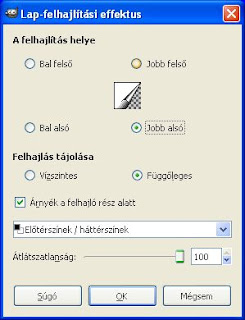
3. lépés: lapfelhajtás
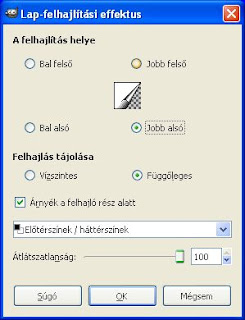
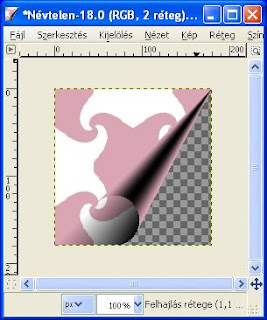
Erre a szép effektre egy szűrő van a Szűrők / Torzítás / lapfelhajtás menüpont alatt.
 Az előző mintánál maradva és az OK gombot kapva ilyen lesz:
Az előző mintánál maradva és az OK gombot kapva ilyen lesz:

4. lépés: háttérszín
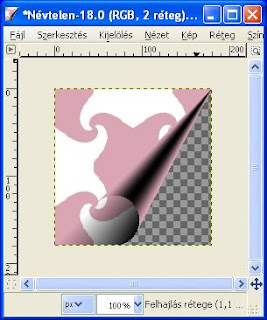
A felhajtott laprész alatt átlátszó a képünk, ha így tetszik, mentsük el .png formátumban. Erről is volt szó, ebben a leckében.
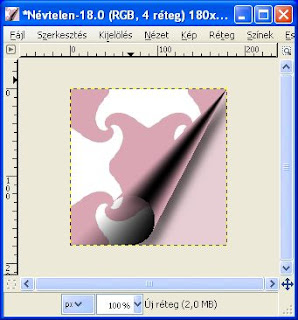
Ha valami háttérszínt szeretnénk beállítani, azt egy új rétegen hozzuk létre...
 ... és ezt a réteget helyezzük a felhajtott szél alá. Az áthelyezést megtehetjük a Réteg átvonszolásával vagy a Rétegek ablakban az alul található zöld nyilacskákkal.
... és ezt a réteget helyezzük a felhajtott szél alá. Az áthelyezést megtehetjük a Réteg átvonszolásával vagy a Rétegek ablakban az alul található zöld nyilacskákkal.
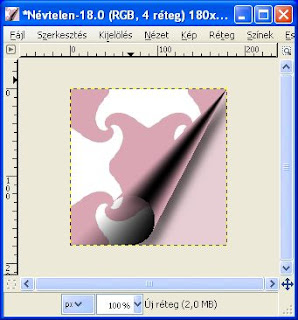
Ilyen lett az előző mintánk:
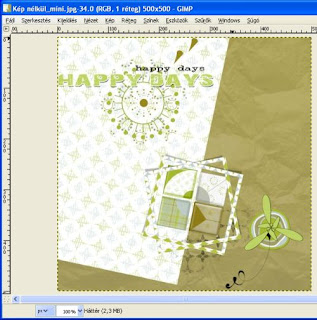
 Készíthetünk rá feliratot a felhajtás előtt/után vagy elhelyezhetünk alatta valami kis díszt is.
Készíthetünk rá feliratot a felhajtás előtt/után vagy elhelyezhetünk alatta valami kis díszt is.
És még egy tipp azoknak, akik scrapbookinggal foglalkoznak:
Kész lapnak is felhajthatjuk az egyik sarkát. Jelöljünk ki egy téglalapot, állítsuk be az előtér- és háttérszíneket (Színpipetta segítségével), majd a kijelölést nem megszüntetve hajtsuk végre a Lapfelhajtás-szűrőt.
Én a 3.template-mmal készült képemet alakítottam most át ilyen módon.
//Ui: .png formátumban kellett volna elmenteni, de véletlenül .jpg-ben tettem és már lusta vagyok kijavítani :-) //

Készen is vagyunk :-)
Az egyik ezek közül az Örvénylés, melyet a Fájl / Create / Mintázat... menüpont alatt találunk meg (<--1. lépés) Ennek választásakor egy új ablak nyílik meg, melyben én a következő beállításokat tettem (lehet bátran kísérletezni):
 és ezt kaptam:
és ezt kaptam:
2. lépés: átszínezés
Valami joghurtos málnaszínt választottam. Szín szerinti kijelölési eszközzel kijelöltem a feketét (a küszöbszinttel kellett egy kicsit játszani), majd kiválasztottam egy színt és kitöltöttem vele a kijelölést.
Ha ez így tetszik, el is menthetjük mintaként. A mentésről van ITT egy kis leírás, amiben leírtam, hogy ha mintaként szeretnénk menteni, akkor a .pat kiterjesztést kell a képnek adni.

3. lépés: lapfelhajtás
Erre a szép effektre egy szűrő van a Szűrők / Torzítás / lapfelhajtás menüpont alatt.
 Az előző mintánál maradva és az OK gombot kapva ilyen lesz:
Az előző mintánál maradva és az OK gombot kapva ilyen lesz:
4. lépés: háttérszín
A felhajtott laprész alatt átlátszó a képünk, ha így tetszik, mentsük el .png formátumban. Erről is volt szó, ebben a leckében.
Ha valami háttérszínt szeretnénk beállítani, azt egy új rétegen hozzuk létre...
 ... és ezt a réteget helyezzük a felhajtott szél alá. Az áthelyezést megtehetjük a Réteg átvonszolásával vagy a Rétegek ablakban az alul található zöld nyilacskákkal.
... és ezt a réteget helyezzük a felhajtott szél alá. Az áthelyezést megtehetjük a Réteg átvonszolásával vagy a Rétegek ablakban az alul található zöld nyilacskákkal.Ilyen lett az előző mintánk:
 Készíthetünk rá feliratot a felhajtás előtt/után vagy elhelyezhetünk alatta valami kis díszt is.
Készíthetünk rá feliratot a felhajtás előtt/után vagy elhelyezhetünk alatta valami kis díszt is.És még egy tipp azoknak, akik scrapbookinggal foglalkoznak:
Kész lapnak is felhajthatjuk az egyik sarkát. Jelöljünk ki egy téglalapot, állítsuk be az előtér- és háttérszíneket (Színpipetta segítségével), majd a kijelölést nem megszüntetve hajtsuk végre a Lapfelhajtás-szűrőt.
Én a 3.template-mmal készült képemet alakítottam most át ilyen módon.
//Ui: .png formátumban kellett volna elmenteni, de véletlenül .jpg-ben tettem és már lusta vagyok kijavítani :-) //

Készen is vagyunk :-)
Címkék:
haladóknak,
kezdőknek,
ötletek,
scrap,
tutorialok
2009. április 23., csütörtök
Vízjel, vagy valami hasonló
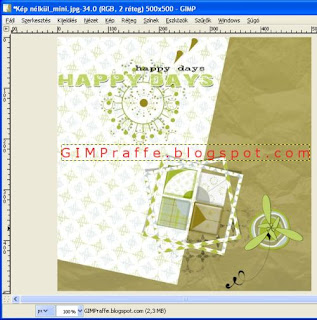
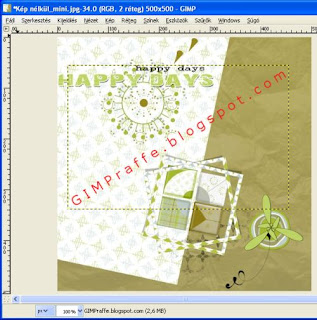
A nagy nehezen megszerkesztett képünket szeretnénk a weben közzétenni, de nem akarjuk, hogy csak úgy simán ellophassák tőlünk - ezért gyakran feliratozzuk, dátumozzuk. Íme, egy másik módszer, feliratozás helyett vízjel (vagy valami hasonló ;-) ).
Ui: Remélem, ilyesmire gondoltál :-)
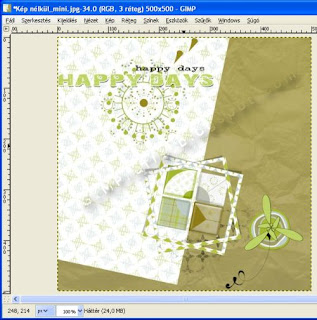
1. lépés: megnyitás

2. lépés: a szöveg elhelyezése
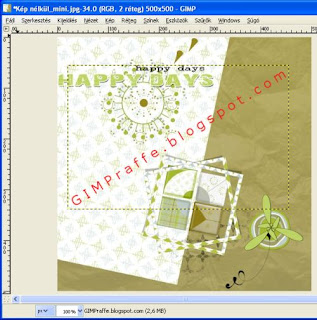
Beírtam a szöveget egy jól látható színnel; a helye tkp. mindegy, mert utólag is arrébb tudjuk pakolni.

3. lépés: még mindig a szöveg
(ez a lépés ki is maradhat)
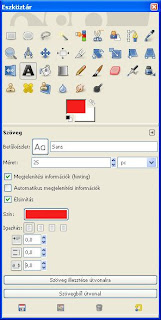
Nyugodtan "széthúzhatjuk" a szöveget - a paramétereknél a Szín és az Igazítás alatti kis ikonok közül az utolsóval a betűk közöttit ávolságot növelhetjük meg, ha szükséges.
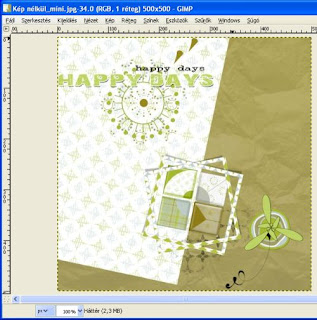
 Most itt tartunk:
Most itt tartunk:

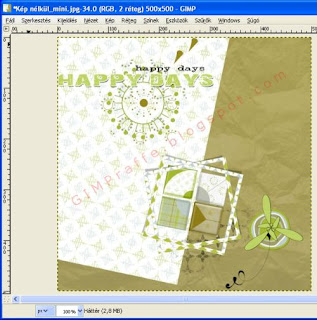
4. lépés: forgatás
(ez a lépés ki is maradhat)
A szövegünk rétege aktív még mindig. A Forgatási eszközzel forgassuk el. Mivel valamiféle átalakítást végeztünk a szövegen, a Gimp szerint a továbbiakban a szövegünk már nem szöveg (ezt onnan látjuk, hogy a Rétegek ablakban megváltozott a szöveg rétegének az előképe). Ha túl rövidnek/hosszúnak találjuk a szöveget, vonjuk vissza az előző műveleteket (Ctrl+Z) és csináljuk újra, míg elégedettek nem vagyunk.

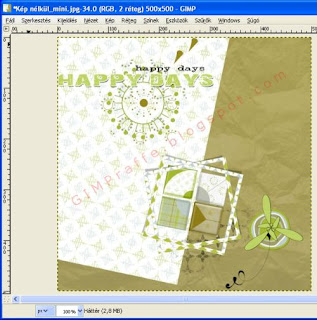
5. lépés: átlátszatlanság
A szöveget tartalmazó réteg átlátszatlanságát csökkentsük le kb 30%-ra, de persze ez csak egy javasolt érték.

6. lépés: duplázás
(ez a lépés ki is maradhat)
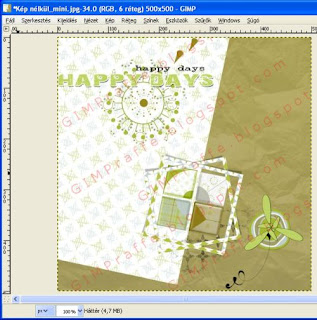
Duplázzuk meg a halvány szöveges réteget és az új réteget tegyük át egy másik helyre. Ismételjük ezt a lépést, amíg szükséges.

Egy másik módszer:
- 1-4. lépések végrehajtása, azaz tkp a szöveg elkészítése,
- Szín szerinti kijelölési eszközzel a szöveg kijelölése,
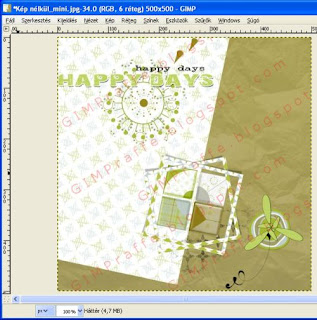
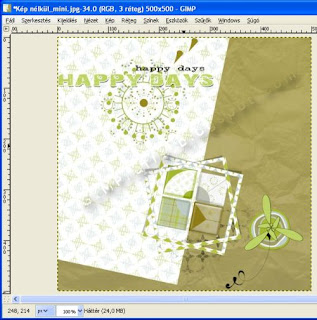
- ezután vetett árnyékot alkalmazunk, ahol az elmosás sugarát, az átlátszatlanságot és az árnyék színét javasolt beállítani. Az átméretezés engedélyezése jelölőnégyzetből vegyük ki a pipát.
Az árnyék színét sötét képnél állítsuk világosra, világosnál meg sötétre.
Ne felejtsünk el menteni .jpg-ben, így a rétegek összeolvadnak és nehezebb lesz kiszedni róla a vízjelet.

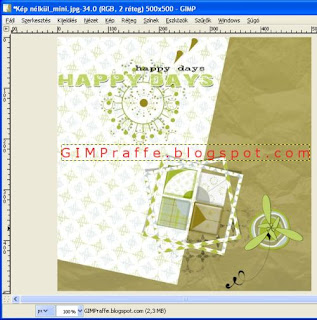
Nálam most ilyen lett:
 Ui: Ha a szöveg sötét illetve világos képrészek előtt is van és nagyon zavaró, ha emiatt valahol nem olvasható, akkor duplázzuk meg a szöveg rétegét és készítsünk két vetett árnyékot - világos és sötét színnel, majd radírozzuk ki mindegyikből a felesleges részeket.
Ui: Ha a szöveg sötét illetve világos képrészek előtt is van és nagyon zavaró, ha emiatt valahol nem olvasható, akkor duplázzuk meg a szöveg rétegét és készítsünk két vetett árnyékot - világos és sötét színnel, majd radírozzuk ki mindegyikből a felesleges részeket.
Készen is vagyunk :-)
Ui: Remélem, ilyesmire gondoltál :-)
1. lépés: megnyitás

2. lépés: a szöveg elhelyezése
Beírtam a szöveget egy jól látható színnel; a helye tkp. mindegy, mert utólag is arrébb tudjuk pakolni.

3. lépés: még mindig a szöveg
(ez a lépés ki is maradhat)
Nyugodtan "széthúzhatjuk" a szöveget - a paramétereknél a Szín és az Igazítás alatti kis ikonok közül az utolsóval a betűk közöttit ávolságot növelhetjük meg, ha szükséges.
 Most itt tartunk:
Most itt tartunk:
4. lépés: forgatás
(ez a lépés ki is maradhat)
A szövegünk rétege aktív még mindig. A Forgatási eszközzel forgassuk el. Mivel valamiféle átalakítást végeztünk a szövegen, a Gimp szerint a továbbiakban a szövegünk már nem szöveg (ezt onnan látjuk, hogy a Rétegek ablakban megváltozott a szöveg rétegének az előképe). Ha túl rövidnek/hosszúnak találjuk a szöveget, vonjuk vissza az előző műveleteket (Ctrl+Z) és csináljuk újra, míg elégedettek nem vagyunk.

5. lépés: átlátszatlanság
A szöveget tartalmazó réteg átlátszatlanságát csökkentsük le kb 30%-ra, de persze ez csak egy javasolt érték.

6. lépés: duplázás
(ez a lépés ki is maradhat)
Duplázzuk meg a halvány szöveges réteget és az új réteget tegyük át egy másik helyre. Ismételjük ezt a lépést, amíg szükséges.

Egy másik módszer:
- 1-4. lépések végrehajtása, azaz tkp a szöveg elkészítése,
- Szín szerinti kijelölési eszközzel a szöveg kijelölése,
- ezután vetett árnyékot alkalmazunk, ahol az elmosás sugarát, az átlátszatlanságot és az árnyék színét javasolt beállítani. Az átméretezés engedélyezése jelölőnégyzetből vegyük ki a pipát.
Az árnyék színét sötét képnél állítsuk világosra, világosnál meg sötétre.
Ne felejtsünk el menteni .jpg-ben, így a rétegek összeolvadnak és nehezebb lesz kiszedni róla a vízjelet.

Nálam most ilyen lett:
 Ui: Ha a szöveg sötét illetve világos képrészek előtt is van és nagyon zavaró, ha emiatt valahol nem olvasható, akkor duplázzuk meg a szöveg rétegét és készítsünk két vetett árnyékot - világos és sötét színnel, majd radírozzuk ki mindegyikből a felesleges részeket.
Ui: Ha a szöveg sötét illetve világos képrészek előtt is van és nagyon zavaró, ha emiatt valahol nem olvasható, akkor duplázzuk meg a szöveg rétegét és készítsünk két vetett árnyékot - világos és sötét színnel, majd radírozzuk ki mindegyikből a felesleges részeket.Készen is vagyunk :-)
Excel táblázat a Gimpben
Egy Excel-táblázatot szeretnénk Gimppel megnyitni? Sajna nem lehet :-( De ki lehet cselezni!
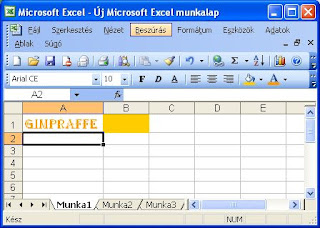
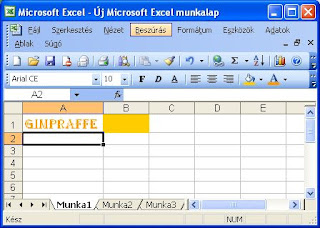
1. lépés: a táblázat
Elkészítjük a táblázatunkat, formázzuk, csinosítjuk, ahogy kell. Képet csinálunk belőle: az Alt+PrtSc billentyűkombinációval "lefényképezzük" és egy képnézegető programba beleillesztve elmentjük (én IrfanView-t használok).

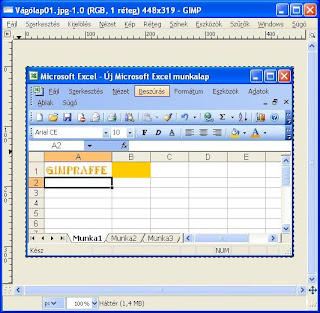
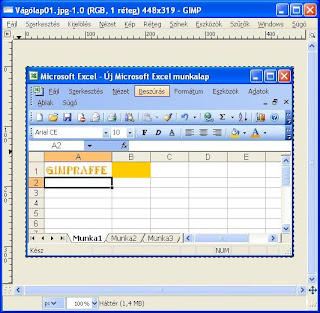
2. lépés: megnyitás Gimppel
Mivel most már a táblázatunk kép, meg tudjuk nyitni a Gimppel is.

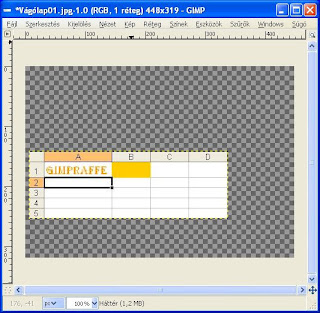
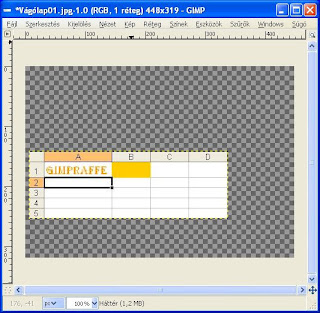
3. lépés: vágás
A Vágó eszközzel vágjuk le a felesleges részeket. Csak azt tartsuk meg, amire szükségünk van.

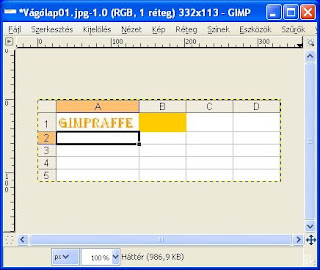
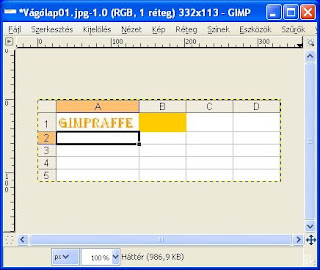
4. lépés: kép méretezése
A Kép / Kép átméretezése vagy a rétegen alkalmazott átméretezés után a Rajzvászonunk pontosan akkpra, mint a táblázatból nekünk kellő rész. Mentés és készen is vagyunk :-)
 Ui: Természetesen egyszerre több táblázatot is beilleszthetünk, mindegyiket külön rétegre.
Ui: Természetesen egyszerre több táblázatot is beilleszthetünk, mindegyiket külön rétegre.
1. lépés: a táblázat
Elkészítjük a táblázatunkat, formázzuk, csinosítjuk, ahogy kell. Képet csinálunk belőle: az Alt+PrtSc billentyűkombinációval "lefényképezzük" és egy képnézegető programba beleillesztve elmentjük (én IrfanView-t használok).

2. lépés: megnyitás Gimppel
Mivel most már a táblázatunk kép, meg tudjuk nyitni a Gimppel is.

3. lépés: vágás
A Vágó eszközzel vágjuk le a felesleges részeket. Csak azt tartsuk meg, amire szükségünk van.

4. lépés: kép méretezése
A Kép / Kép átméretezése vagy a rétegen alkalmazott átméretezés után a Rajzvászonunk pontosan akkpra, mint a táblázatból nekünk kellő rész. Mentés és készen is vagyunk :-)
 Ui: Természetesen egyszerre több táblázatot is beilleszthetünk, mindegyiket külön rétegre.
Ui: Természetesen egyszerre több táblázatot is beilleszthetünk, mindegyiket külön rétegre.
A pásztortáska átlényegülése
Avagy hogyan oldjuk meg a következő feladatot:
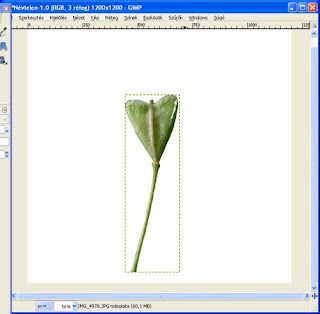
Ebből:

Ilyent:
 Persze, most csak egy részletre fogok kitérni, történetesen arra, hogyan készültek az albumlap virágjai, pontosabban a hozzájuk való sablon.
Persze, most csak egy részletre fogok kitérni, történetesen arra, hogyan készültek az albumlap virágjai, pontosabban a hozzájuk való sablon.
Séta közben pár napja rengeteg közeli képet készítettem - jó lesz majd valami alakzat készítésére alapon. Apró kis részleteket fényképeztem mindenféle növénykéről. A fenti, amivel most dolgozok, egy teljesen közönséges növény, a pásztortáska terméséről készült (becőke a neve, az a szív alakú, amikből csörgőt lehet készíteni ;-) ).
A gond az volt, hogy zöld háttér előtt zöld a kép. Nézzük, lépésről lépésre a munkálatot:
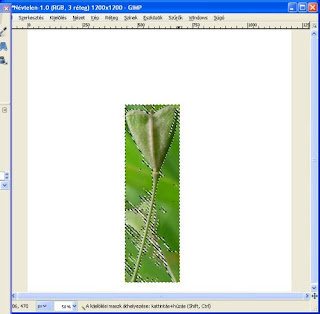
1. lépés: vágás
A képet már megnyitottam, kicsit méreteztem rajta és a Vágó eszközzel méretre vágtam. Csak azt a részt hagytam meg a képből, ami pontosan körbehatárolja a becőkét.
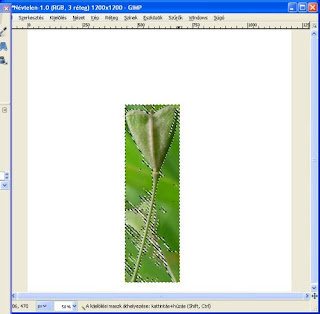
2. lépés: kijelölés
Szín szerinti kijelölési eszközzel (Hozzáadás az eretei kijelöléshez módban) kijelölgettem a törlendő részeket. Utána törlés a Delete gombbal.


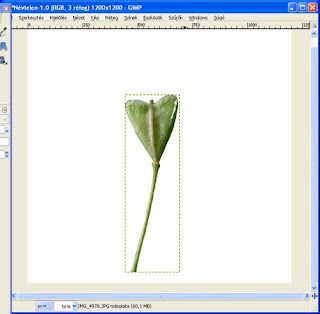
3. lépés: radírozás
Egy nagy radírral leradíroztam a maradék felesleges részeket.

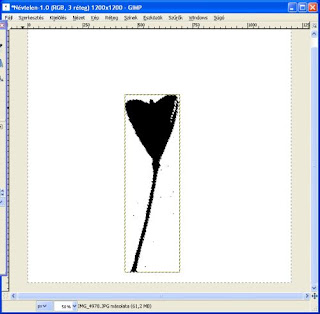
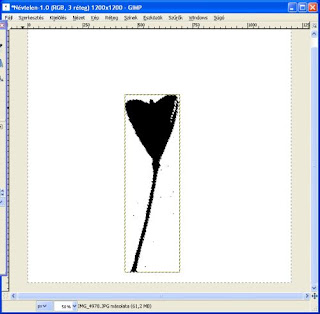
4. lépés: kijelölés
Megint szín szerint. Jelöljük ki az átlátszó részeket, majd a kijelölés megfordítása (Ctrl+I) és kitöltés feketével. Ha szükséges, még radírozzuk le a felesleget.
 Készen is vagyunk :-)
Készen is vagyunk :-)
Ha van kedvünk, próbálkozhatunk az intelligens ollóval való kijelöléssel is. Majd egyszer azt is megmutatom ám :-)
Használjuk sablonként a kis becőkét.
Ebből:

Ilyent:
 Persze, most csak egy részletre fogok kitérni, történetesen arra, hogyan készültek az albumlap virágjai, pontosabban a hozzájuk való sablon.
Persze, most csak egy részletre fogok kitérni, történetesen arra, hogyan készültek az albumlap virágjai, pontosabban a hozzájuk való sablon.Séta közben pár napja rengeteg közeli képet készítettem - jó lesz majd valami alakzat készítésére alapon. Apró kis részleteket fényképeztem mindenféle növénykéről. A fenti, amivel most dolgozok, egy teljesen közönséges növény, a pásztortáska terméséről készült (becőke a neve, az a szív alakú, amikből csörgőt lehet készíteni ;-) ).
A gond az volt, hogy zöld háttér előtt zöld a kép. Nézzük, lépésről lépésre a munkálatot:
1. lépés: vágás
A képet már megnyitottam, kicsit méreteztem rajta és a Vágó eszközzel méretre vágtam. Csak azt a részt hagytam meg a képből, ami pontosan körbehatárolja a becőkét.
2. lépés: kijelölés
Szín szerinti kijelölési eszközzel (Hozzáadás az eretei kijelöléshez módban) kijelölgettem a törlendő részeket. Utána törlés a Delete gombbal.


3. lépés: radírozás
Egy nagy radírral leradíroztam a maradék felesleges részeket.

4. lépés: kijelölés
Megint szín szerint. Jelöljük ki az átlátszó részeket, majd a kijelölés megfordítása (Ctrl+I) és kitöltés feketével. Ha szükséges, még radírozzuk le a felesleget.
 Készen is vagyunk :-)
Készen is vagyunk :-)Ha van kedvünk, próbálkozhatunk az intelligens ollóval való kijelöléssel is. Majd egyszer azt is megmutatom ám :-)
Használjuk sablonként a kis becőkét.
2009. április 22., szerda
Mappa előképe

Régebben gyakran jártam úgy, hogy ha kerestem egy képet, de nem tudtam, pontosan melyik mappába is tettem bele és ráadásul a mappa nevéről sem ugrott be, hol keressem, akkor jópár mappát meg kellett nyitogatni, hogy előkerüljön a keresett kép.
Egy kis tipp (nem Gimp, de hasznos):
A mappáink átnézése közben jó lenne, ha a Nézetet "miniatűrök"-re állítva mappában levő "legfontosabb" képet látnánk, amiről egyből eszünkbe jut, hogy mi is van benne. Készítünk erről aképről egy másolatot, kicsinyítsük le mondjuk 500x500 px-re és adjuk neki a folder nevet. Így a mappa miniatűr képe automatikusan ez a folder nevű kép lesz, s máris megoldódott a problémánk.
:-)
2009. április 21., kedd
Új sablon
Valami gixer ;-) lehetett az oldalammal, mert nem tudtam megjegyzést hagyni (még magamnál sem), így most átállítottam, egyenlőre a fenti kép mérete nem jó és a színeket is átvariálom, de majd később.
Képek összemosása
Mindig örülök neki, ha kérdeztek, igyekszem válaszolni, ha tudok. Ez a mostani kis lecke is egy ilyen kérésnek tesz eleget :-)
Egymásba olvadó fotók, összemosás, lágy szél... Ez utóbbiról már volt szó, de nézzük, milyen lehetőségeink vannak még, ha egy képen belül több képet szeretnénk összedolgozni.
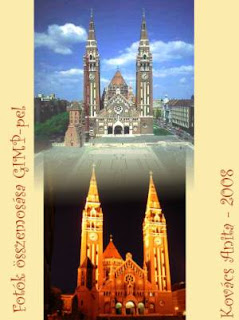
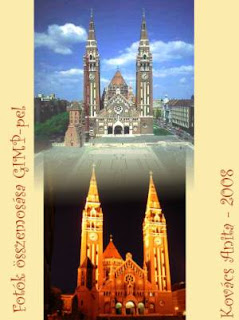
Készíthetünk montázst is, több képből:

És használhatunk rétegmaszkot is:
(elnézést, ennél a képnél még nem figyeltem a helyes méretezésre, ezért lett az alsó kép kisebb - de ezt már önállóan is meg tudjátok oldani :-)

A lecke letölthető innen :-)
Egymásba olvadó fotók, összemosás, lágy szél... Ez utóbbiról már volt szó, de nézzük, milyen lehetőségeink vannak még, ha egy képen belül több képet szeretnénk összedolgozni.
Készíthetünk montázst is, több képből:

És használhatunk rétegmaszkot is:
(elnézést, ennél a képnél még nem figyeltem a helyes méretezésre, ezért lett az alsó kép kisebb - de ezt már önállóan is meg tudjátok oldani :-)

A lecke letölthető innen :-)
2009. április 20., hétfő
Mentés .png formátumban
A .png formátum egy olyan képkiterjesztés, amely megőrzi az átlátszóságot. Vagyis, ha a munkánk során olyan képet készítünk, aminek az eredménye nem téglalap alakú (pontosabban szólva ez is téglalap alakú, csak nem minden része látszik ;-) )és azt szeretnénk, hogyha megnyitjuk a képet, akkor ne látszódjanak a nekünk nem kellő részek se fehéren, se feketén, akkor mentsük el a képünket .png formátumban.
Egyébként jó tudni erről a kiterjesztésről, hogy viszonylag kis helyet foglal el, így a nagyobb képeket is érdemes kipróbálni elmenteni ebben a formtumban is - akkor is, ha nincsenek rajta átlátszó részek.
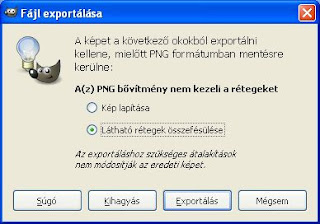
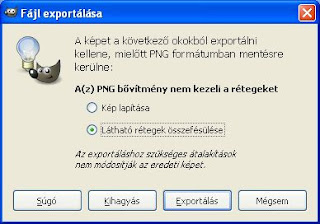
Mentéskor ezt a nevet adjuk meg:
fáljnév.png
A Gimp figyelmeztet, mi meg hagyjuk, hadd exportáljon :-)

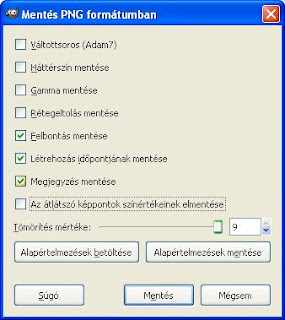
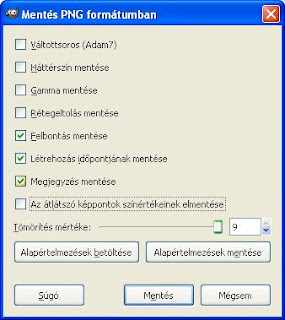
Aztán elkezdi a mentést. Én a következő beállításokat alkalmazom:
 Vagyis az alap-paraméterekhez képest annyi a változás, hogy a 2. és az utolsó jelölőnégyzetből kiveszem a pipát.
Vagyis az alap-paraméterekhez képest annyi a változás, hogy a 2. és az utolsó jelölőnégyzetből kiveszem a pipát.
Ja, arra figyeljünk, hogy a képen tényleg legyenek átlátszó részek - mondjuk, a háttér láthatóságát kapcsoljuk ki :-)
Készen is vagyunk :-)
Egyébként jó tudni erről a kiterjesztésről, hogy viszonylag kis helyet foglal el, így a nagyobb képeket is érdemes kipróbálni elmenteni ebben a formtumban is - akkor is, ha nincsenek rajta átlátszó részek.
Mentéskor ezt a nevet adjuk meg:
fáljnév.png
A Gimp figyelmeztet, mi meg hagyjuk, hadd exportáljon :-)

Aztán elkezdi a mentést. Én a következő beállításokat alkalmazom:
 Vagyis az alap-paraméterekhez képest annyi a változás, hogy a 2. és az utolsó jelölőnégyzetből kiveszem a pipát.
Vagyis az alap-paraméterekhez képest annyi a változás, hogy a 2. és az utolsó jelölőnégyzetből kiveszem a pipát.Ja, arra figyeljünk, hogy a képen tényleg legyenek átlátszó részek - mondjuk, a háttér láthatóságát kapcsoljuk ki :-)
Készen is vagyunk :-)
Feliratkozás:
Bejegyzések (Atom)











