 Ráadásul annyira egyszerű elkészíteni!
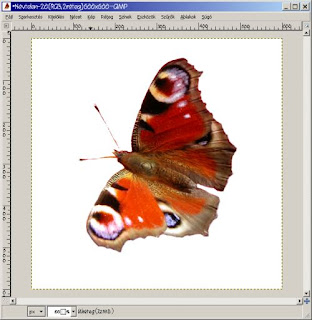
Ráadásul annyira egyszerű elkészíteni!Itt például simán fehér alapra megnyitottam a képet (igaz, hogy paca? ;-) :
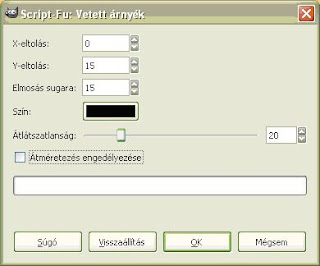
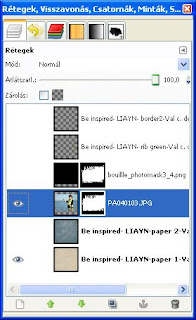
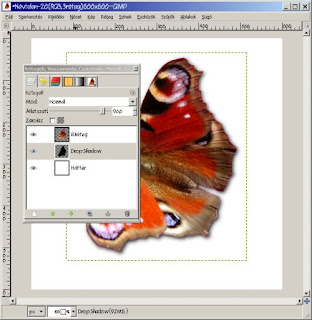
 Aztán vetettem alá egy kis árnyékot:
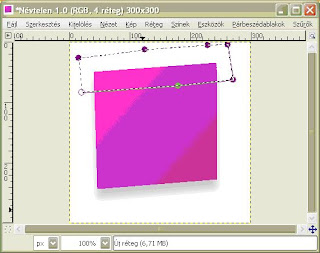
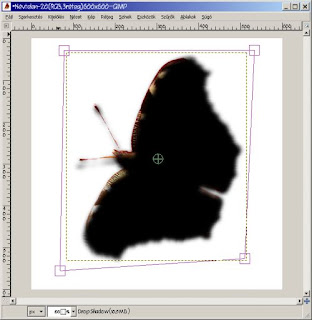
Aztán vetettem alá egy kis árnyékot: És a végén az árnyékon a Perspektíva-eszközzel alakítottam egy kicsit:
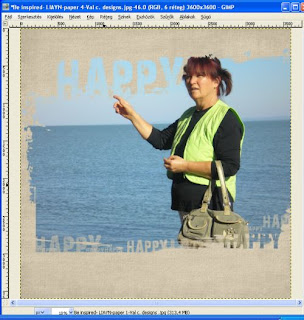
És a végén az árnyékon a Perspektíva-eszközzel alakítottam egy kicsit: Eredményét lásd fent:-)
Eredményét lásd fent:-)Soha ne felejtsünk el árnyékolni! A scrapbook-oldalainkon akár minden elem és papír alá vessünk árnyékot! A fenti perspektívikus átalakítás a szalagok, masnik, virágszirmok, tollak, lepkék stb esetében különösen ajánlatos. Ezzel térbelibbé, élőbbé tehetjük az oldalainkat és kinyomtatva is nagyon jól mutat az árnyékolás.
Átlátszó elemek, pihék, apró flitteres részek alá viszont nem kell az árnyék, mert a sötét színe elcsúfítja az adott elemet. Szöveges részek alá sem szokás árnyékot vetni, kivéve, ha világos alapra világos betűkel írtunk. Ebben az eetben érdemes az árnyék többféle beállítását megnézni, hogy melyik mutat a legjobban.
Az árnyékolásról bővebben már írtam:
egy kis elmélet a vetett árnyék készítéséről
perspektívikus árnyék készítése (virágcsokor a vázába)
árnyék készítése görbítéssel
kedvenc árnyékom (fellibbenő papírszél)
a perspektíva eszközről gyakorlatban (virág torzítása)
Jó kísérletezést, jó árnyékvetést! :-)