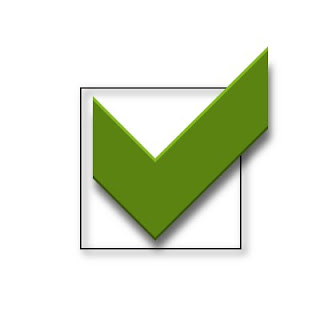
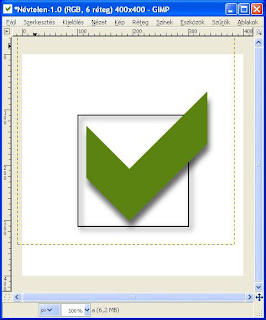
Nem-nem, nem olyan pipa lesz, amivel tubákolni lehet, hanem ilyen:

1. lépés: négyzet rajzolása
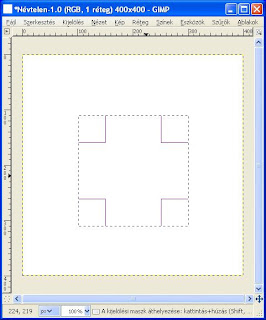
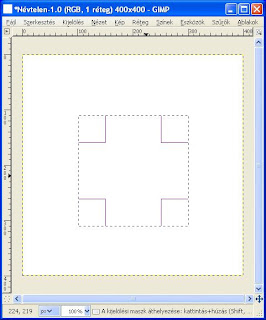
Létrehozunk egy új képet fehér háttérszínnel, majd pedig egy új, átlátszó réteget. Ezen az átlátszó rétegen rajzolunk egy négyzetet a Téglalap-kijelölési eszközzel. A kijelölést nem szntetjük meg.

2. lépés: a négyzet körvonala
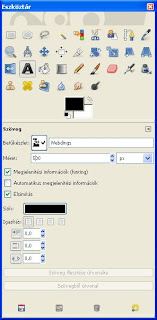
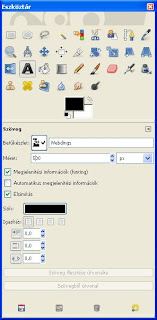
Válasszuk a Szerkesztés / Kijelölés körberajzolása menüpontot a Képablakban és a felnyíló új ablakban a Vonalrajzolás rádiógombnál állítsuk be a vonal szélességét, majd válasszuk az 'Egyenletes szín'-t (alapban egyébként ezek vannak beállítva, tehát elég, ha csak egy pillantást vetünk rá, hogy tényleg ezek a beállítások vannak-e meg):

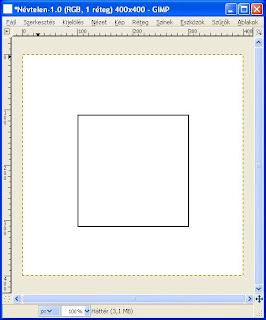
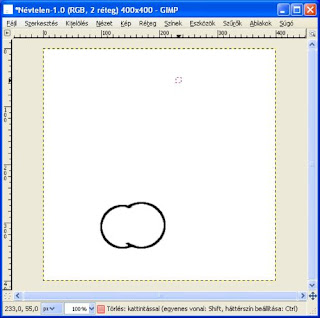
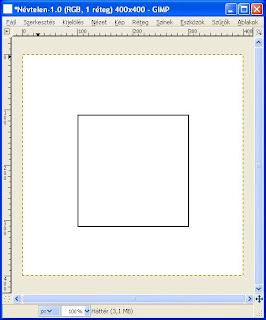
A Körberajzolás gomb megnyomása után ilyen a Képablakunk:

3. lépés: árnyékvetés
Vessünk árnyékot a négyzet alá.
(Ezt a lépést külön nem részletezem, mert az előző bejegyzésben az árnyékkal kapcsolatos minden 'cikk' elérhető.)
4. lépés: a pipa elkészítése
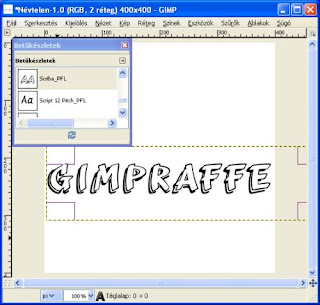
A pipa tulajdonképpen nem más, mint egy 'a' betű, melyet a Webdings betűtípussal írunk be. Ennek a telepítésével nem kell foglalkozni, mert ez jár a Windows-hoz, tehát a Gimppel is simán lehet használni. Válasszuk a Szövegeszközt, álítsuk be ezt a betűtípust, kísérletezzünk a megfelelő mérettel és esetleg már most is megváltoztathatjuk a színét.

5. lépés: színes és árnyékos pipa
Ha az előző lépésben nem állítottuk be a betűszínt, akor most jött el az ideje :-) Válasszunk ki egy nekünk tetsző zöld színt az Előtérszínnek, majd a pipa rétegén tegyünk egy szín szerinti kijelölést és a fekete színt cseréljük le zöldre.
A
szín szerinti kijelölésről itt írtam régebben - ha nem megy, olvasd el megint :-)
Vessünk megint árnyékot, most a pipa alá (használjuk nyugodtan a Ctrl+F billentyűkombinációt).
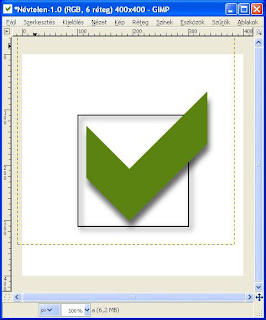
Nálam most ilyen a Képablak:

6. lépés: duplázás
Megduplázzuk a pipa rétegét, ráadásul kétszer. Az egyik réteget világosabbra, a másikat sötétebbre színezzük, mint az eredeti szín. A z eredeti réteg legyen legfelül. A világosabban tegyük egy kicsit feljebb, a sötétebbet meg egy kicsit lejjebb, mint az eredeti pipa - így egy kissé térbeli hatást érünk el. Eredményt lásd fent :-)
Készen is vagyunk :-)
Ráadás ötlet:
Ha a kivonás jelet választjuk, akkor pedig készíthetünk egy hasonló mellrák elleni kitűzőt is:

Vagy ezer más dolgot :-) Jó kísérletezést!
 2. lépés: áthúzzuk a képablakba és ott elengedjük
2. lépés: áthúzzuk a képablakba és ott elengedjük 3. lépés: ha kell, átméretezzük
3. lépés: ha kell, átméretezzük 4. lépés: íme, a végeredmény:
4. lépés: íme, a végeredmény: Készen is vagyunk :-)
Készen is vagyunk :-)