 és ebből:
és ebből:
Valami hasonló lebegés:

A lényege az ennek a műveletnek, hogy van az előtérben egy éles rész, a háttér pedig nagyon elmosott, homályos. Ettől az lesz az érzésünk, hogy a képnek kicsi a mélységélessége, vagy pedig az, hogy az előtér nagyon közel van, a háttér meg nagyon távol.
1. lépés: megnyitás
Én most először a leendő háttér rétegét nyitottam meg. (El kellett forgatnom: Rétegek / Átalakítás / Függőleges tükrözés, és le is kicsinyítettem (Átméretezés gombbal), mert túl nagy volt.)

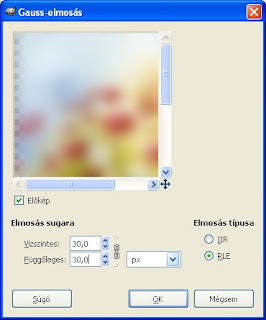
2. lépés: elmosás
Válasszuk a Szűrők / Elmosás / Gauss-elmosás menüpontot. Jó nagy értéket adjunk meg az elmosás sugarának (nálam ez most 30 px volt, ahogy a képen is látszik). Ha az Előnézet jelölőnégyzet be van kapcsolva, rögtön látjuk is a leendő végeredményt.

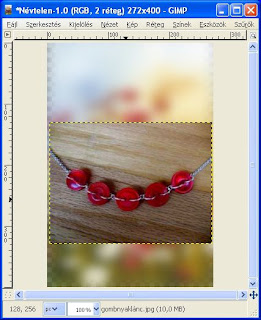
3. lépés: megnyitás
Rétegekként megnyitjuk a leendő előtér képét.

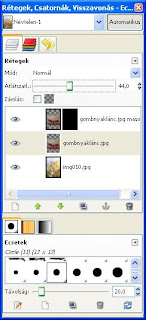
4. lépés: duplázás és maszk
Megduplázzuk az új réteget, majd ehhez a másolathoz fekete rétegmaszkot adunk (jobb egérgombbal klikk a rétegre: Rétegmaszk hozzáadása / Fekete (Teljesen átlátszatlan)).
Ezután az eredeti előtér-rétegnek az átlátszatlanságát a Rétegek ablakban felül, a csúszkán állítsuk egy közepes értékre, 40-60%-ra (nálam most 44%).

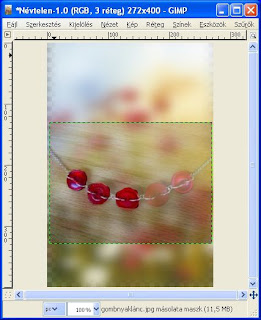
5. lépés: radírozás
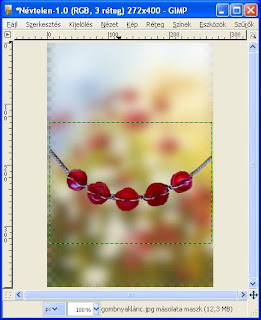
Válasszuk az Eszközök ablakban a Radírt és tegyük aktívvá a maszkot tartalmazó rétegen a maszkot. Egyszerűen csak kattintsunk rá és megjelenik körülötte egy fehér keret.
Kezdjünk el radírozni a maszkon. Ott radírozzunk, amit szeretnénk majd látni. Láthatjuk, hogy a radírozás nyomán élesen előbukkannak a kép részei.


6. lépés: finomítás
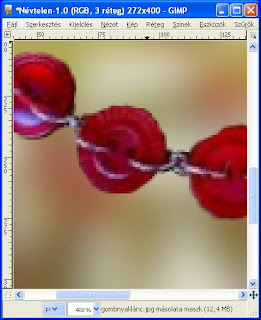
A Képablakban a bal alsó részen egy legördülő menüből kiválaszthatjuk, hogy a képet hányszoros nagyításban szeretnénk látni a finomabb munkához.
Radírozzunk, közben változtassuk meg a radír méretét is, ha kell.
Ha "belefutunk" a nekünk nem kellő részekbe, ecsettel ki tudjuk javítani a hibát.
Kissé pepecselős munka, mint egyébként minden olyan képszerkesztés, ahol egy részt kell leválasztani a képről, de ezt nem lehet megúszni ;-)

Megjegyzés:
Az előtérnek szánt kép "leválasztását" megcsinálhatjuk gyorsmaszkkal is, de a pepecsmunkát akkor sem ússzuk meg.












3 megjegyzés:
Köszönöm a pontos leírást!!
Azt hittem, valami gyorsabb módja is van, de sejtettem, hogy a pepecs radírozást nem lehet elkerülni :)
Viszont nagyon látványos a kép, szóval valahol csak megéri :)
Köszi! Imádom a blogod :)))
Köszi :-)
Klassz az új avatarod!
Neked meg az új fejléced :)))
Tetszik a betűstílus, amivel legtöbbet írsz!
Apropó: hol lehet ilyen kézzel írott betűket leszedni? Ilyenem nagyon kevés van....
Megjegyzés küldése