Ezen az oldalon találtam a következő qp-t:

Vagyis ez inkább a gyorslap előképe, csomagolása :-) Ezen általában látható, hogy melyik készletből és ki készítette, illetve van címe is, amivel (ha megmutatjuk nyilvános fórumon) azonosítani tudjuk mi is meg a többi hobbi-barátunk is. Ezen még ott van a kis felirat is, hogy personal use only, azaz cask magáncélú használatra készült, vagyis ne kereskedjünk vele (amin a CU-ok felirat van, azzal lehet).
A szabadon letölthető gyorslapok hozzáférése lehet, hogy korlátozott, így előfordulhat, hogy a régebbieket nem tudjuk letölteni, mert "lejárt" a link (ekkor azt az üzenetet látjuk, hogy sorry, this link has expired) vagy esetleg csak fizetős helyről tudjuk megvenni. Ezért érdemes letölteni azt, ami megtetszik, akkor, amikor meglátjuk :-). Általában egy belinkelt oldalról tudunk letölteni: download here vagy telécharger ici felirat jelzi, hogy hová kell kattintanunk :-)
Nos, eme hosszadalmas bevezető után nézzük, hogyan is működnek a gyorslapok:
1. lépés: megnyitás
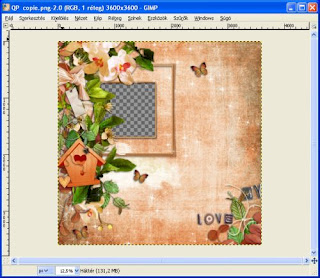
Megnyitjuk a Gimp-et, majd a gyorslapot (Főablakban: Fájl / Megnyitás).
Ezek általában .png kiterjesztésűek, azaz az átlátszóság hozzá van adva a gyorslaphoz. Ezt a Gimp sakktáblamintával jelzi - ebben az esetben a bal felső rész felé láthatjuk, ahová majd természetesen a képünk kerül.

2. lépés: megint megnyitás
Ezúttal a képet, amit be szeretnénk illeszteni a gyorslapba (Képablakban: Fájl / Megnyitás rétegekként...)
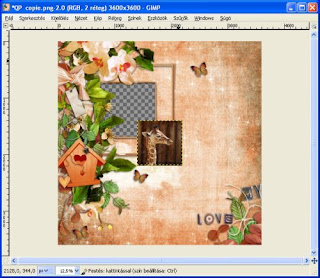
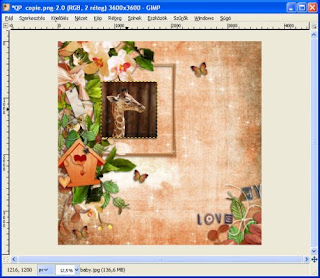
Én most a blogom kedvéért egy zsiráfos képet nyitottam meg és így néz ki a Képablakom:

3. lépés: átméretezés
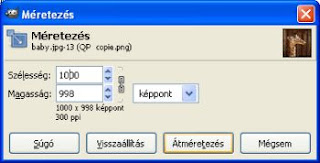
Mivel a képem kicsi a gyorslap méreteihez képest, átméreteztem. Ha megnyitjuk a Méretezés ablakot, kapcsoljuk össze a láncszemeket, ha meg akarjuk tartani a képünk eredeti méretarányait.

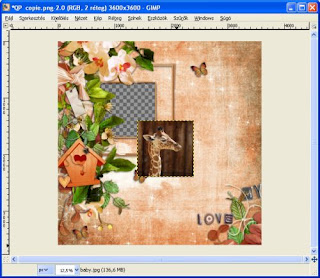
Most itt tartunk:

4. lépés: áthelyezés
A kép mérete kb jónak tűnik, a helye kevésbé :-) Az Áthelyezés eszközzel tegyük oda, ahol a gyorslapon az átlátszóságot jelző kockák vannak.

5. lépés: rétegcsere
Most már csak a két réteget (gyorslap és a mi képünk rétege) kell megcserélni, és ha szükséges, a képünket még a helyére pakolni.
A Rétegek ablakban a le-illetve felfelé mutató nyilakkal tudjuk megváltoztatni a rétegek sorrendjét. A képünk legyen alul, a gyorslap rétege felül.

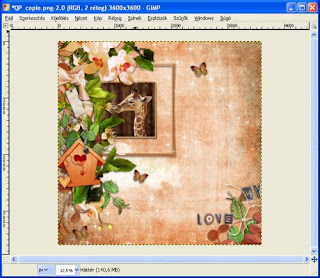
És ilyen lett a kész oldal:

Na, jó, kicsit csaltam, mert tükröztem a zsiráfomat, hogy ne takarja el a sok levél (Réteg / Átalakítás / Vízszintes tükrözés)
Ennnnyire egyszerű, készen is vagyunk!












Nincsenek megjegyzések:
Megjegyzés küldése