
1. lépés: új
Nyitunk egy új képet: Fájl / Új... Az én képem mérete 400x400 px.
2. lépés: négyzet
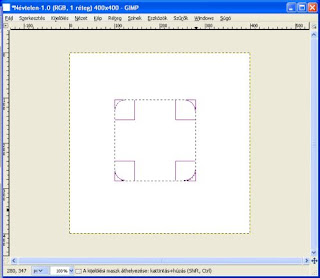
Lekerekített sarkú négyzetet rajzolunk.
Válasszuk ehhez a Téglalap-kijelölési eszközt és pipáljuk ki a Lekerekített sarkok jelölőnégyzetet, majd itt a csúszkán adjuk meg a lekerekítés mértékét. Én 25 px-et állítottam be. A négyzetem mérete 180x180 px lett; az aktuális méretet rajzolás közben nyomonkövethetjük a Képablak alsó sorában.

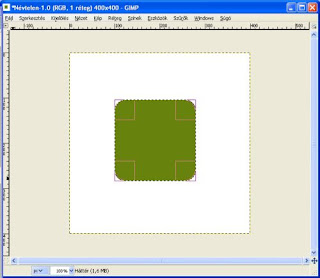
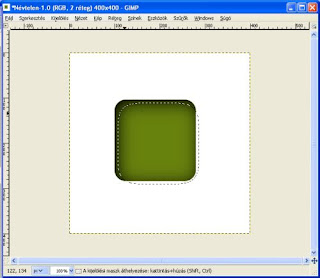
3. lépés: festés
Választunk egy színt és ezzel kitöltjük az előbbi négyzetet. A kijelölést még ne szüntessük meg.

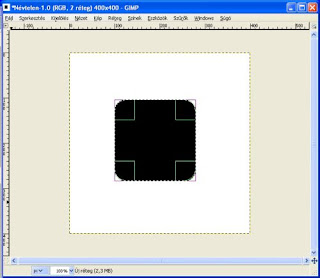
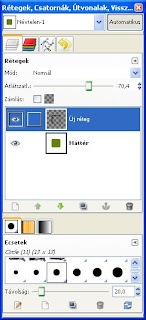
4. lépés: új réteg
Új réteget hozunk létre a Rétegek ablakban és kitöltjük feketével. A kijelölésünk még mindig megvan, ugye?

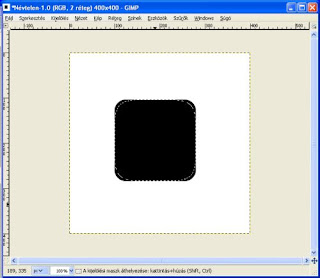
5. lépés: lágy szél
A Kijelölés / Lágy szél menüponttal lágy, elmosódott szélet adunk a kijelölésünknek. Az elmosás méretének én most 60 px-et adtam meg. A változás egyenlőre csak annyi, hogy picit beljebb csúszott a kijelölésünk. Kisebb elmosási méret esetén előfordulhat, hgy nem is látunk semmit, de ne aggódjunk!

5. lépés: elmozdítás és törlés
Ellenőrizzük le, hogy még mindig a Téglalap-kijelölési eszközünk-e az aktív, majd az Alt gomb lenyomása mellett arrébb mozdítjuk a kijelölésünket. Ezután Delete :-) Így az elmozdítot kijelölést kitöröltük és csak a lágyított fekete szél maradt meg a képen.

Megszüntethetjük a kijelölést (Ctrl+Shift+A).
A felső, fekete lágy szélt tartalmazó réteg átlátszatlanságát csökkenthetjük is, ha van kedvünk. látható, hogy én kb 70%-ra állítottam ezt az értéket.

6. lépés: új réteg létrehozása
Célszerű az átlátszó hátteres változatot választani. Ezen a rétegen dolgozunk tovább.
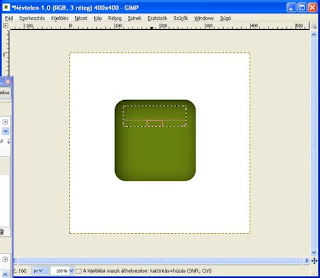
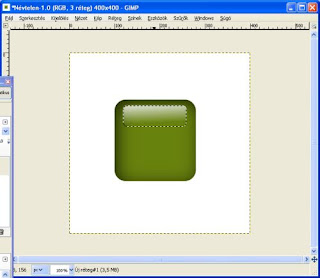
7. lépés: egy kis csillogás - téglalap
Az új rétegen rajolunk egy lekerekített sarkú tégalapot, kisebbet, mint az előző négyzet volt. Ami majd ebből a téglalapból látszik, az fogja adni a csilogó gombunknak a csillogását.

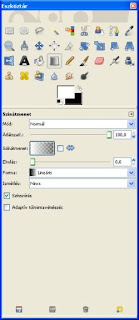
8. lépés: egy kis csillogás - színátmenet
Válasszuk most a Színátmenet-eszközt és állítsuk be az Előtér-és háttérszíneket fehérre és feketére (ebben a sorrendben!). A színátmenetünk típusa legyen előtérből átlátszóba.

9. lépés: kitöltés
Az új rétegen létrehozott kis téglalapot töltsük ki a színátmenettel.
A kijelölésen túl is húzva is rajzolhatjuk a színátmenetet, de csak annyi fog belőle látszani, amennyi a kijelölésen belül van. Így kicsit tudunk játszani vele. Ha nem tetszik, Ctlr+Z (ezzel visszavonjuk az előző műveletet), hozzunk létre másik színátmenetet.

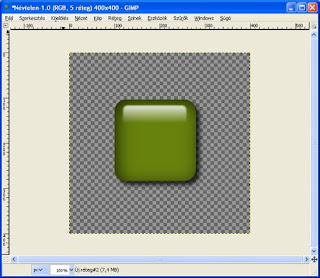
10. lépés: árnyékolás
Szüntessük meg a kijelölést (Crtl+Shift+A), majd tegyük aktívvá a gomb rétegét. Adjunk a réteghez alfa-csatornát (Réteg / Átlátszóság / Alfa-csatorna hozzáadása), jelöljük ki a fehér részt a Szín szerinti kijelölési eszközzel, majd forítsuk meg a kijelölést (Ctrl+I). Törlés. A kijelölést fordítsuk vissza s vessünk alá árnyékot (a képablakban: Szűrők / Fény és árnyék / Vetett árnyék...)

11. lépés: mentés
png formátumban, hogy felhasználáskor csak a gomb látszódjon a képen, és a háttere ne.
12. lépés: egyéb kreatív dolgok
A gomb rétege és a csillogó réteg közé
- készíthetünk feliratot
- beilleszthetünk képet
- a képet méretezhetjük, torzíthatjuk.
A gomb mögé tehetünk be hátteret:
- színátmenetet,
- mintázatot,
- fényképet.
De ezen kívül
- lecserélhetjük a gomb színét (hisz a szín külön rétegen van),
- átméretezhetük a gombot,
- a csillogó részből letörölhetjük a jobboldali részt,
- megváltoztathatjuk a csillogó réteg alakját,
- megváltoztathatjuk a csillogó réteg színét,
- megváltoztathatjuk a vetett árnyék színét.
Vagy akár kör alakú gombot is rajzolhatunk!
Jó szórakozást!












Nincsenek megjegyzések:
Megjegyzés küldése