Ilyen lesz a képünk:

Vagy valami hasonló... :-)
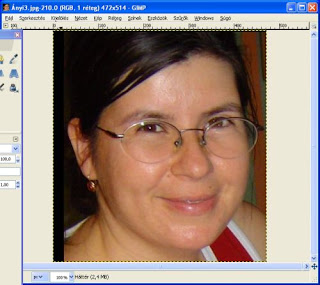
Aki még nem ismer, most megnézheti, hogy is néztem ki 2,5 évvel ezelőtt :-)
1. lépés: megnyitás
Ez már nem igényel magyarázatot.

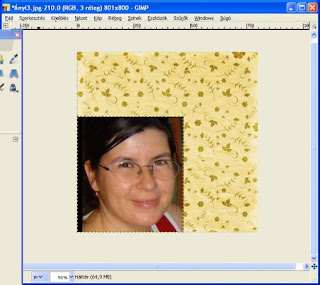
2. lépés: új réteg
A háttérnek szánt papírt rétegként megnyitjuk, majd átméretezzük. (Képablakban: Fájl / Megnyitás rétegekként...)
Az 1. és 2. lépés fordított sorrendben is elvégezhető ;-)

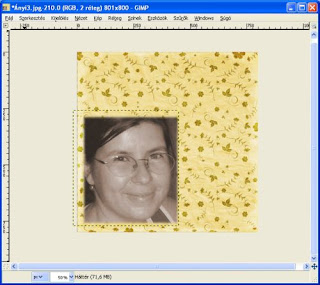
3. lépés: lágy szél
A képünk rétegén kijelölést teszünk (én most Téglalap-kijelölési eszközzel, de lehet a Lasszóval vagy az Ellipszis-kijelölési eszközzel is) és lágy szélt adunk neki (Kijelölés / Lágy szél).
 />
/>4. lépés: karamell
A képünket telítetlenné tesszük, majd átszínezzük (ld. előző lecke :-) ).

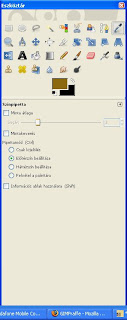
5. lépés: színpipetta
Az előző lépések már mind ismerősek lehetnek (legalábbis remélem). Most jön az a valami, amit fent írtam. Egy lekerekített szélű nyomógombot fogunk létrehozni, a háttérpapírunkhoz és a képünkhöz illő színekben.
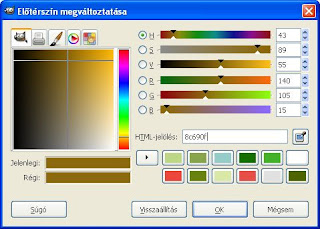
Ehhez először a Színpipetta segítségével vegyünk színmintát a papírunkról. A Színpipettával a papírra kattintunk és a felvett szín máris megjelenik a Főablakban az Előtér- és háttérszínek ikonnál.

A kiválasztott színnek megnézhetjük, hogy mi a html-kódja, ha az előtér ikonjára kattintunk. Ez jól jön majd kiindulásnak, ha a gomb színét kell beállítanunk.

6. lépés: gomb
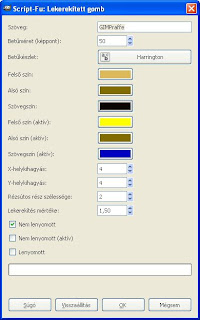
Gombot nagyon egyszerűen tudunk készíteni. Válasszuk a Képablakban a Fájl / Create / Gombok / Lekerekített gomb... menüpontot. Egy új ablak nyílik meg. Itt be tudjuk állítani a gomb színeit (ugye, milyen jó, hogy az előbb választottunk egy színt a papírunkról? Nekem ez lett a gombon az alsó szín), a feliratot (mi legyen a szöveg, milyen betűtípus, mekkora méret, milyen szín), beállathatjuk, hogy mennyire legyen lekerekített a gomb. Alul van három jelölőnégyzet, alapállapotban mindegyik ki van pipálva, így kapásból három gombot hoz létre nekünk a Gimp. Az alsó kettőből vegyük ki a pipát, mert nekünk most csak egyféle gomb kell.
Én ilyenre állítottam be az ablakomat:

És ilyen lett a gombom:

7. lépés: gomb másolása
Mivel a gomb új Képablakban keletkezett, be kell másolnunk a mi eredeti képünkre. Ctrl+C a gomb ablakában, majd átmegyünk a képünk ablakába és ott Ctrl+V. Lebegő rétegként jelenik meg, amit a Rétegek ablakban az első ikonra kattintva tudunk rögzíteni.
8. lépés: rendezgetés
Nincs más hátra, minthogy kicsit elrendezgessük a gombot meg a képet a háttérpapíron. Én megduplázam a gombot, majd elforgattam, és bal oldalra a kép aljához tettem, a másik gombot meg felülre.
Készen is vagyunk :-)
Természetesen a gombok másféle beállításaival is lehet kísérlezetni... sok sikert!












Nincsenek megjegyzések:
Megjegyzés küldése