1. lépés: megnyitás
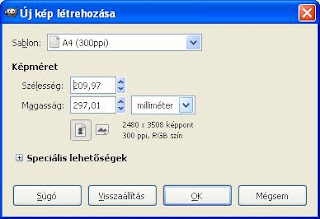
Ha a mintát A4-es méretben szeretnénk megtervezni, nyissunk egy ekkora méretű sablont (Fájl / Új... menüpont alatt válasszuk a sablonok közül az A4-et). Be tudjuk álltani azt is, hogy milyen mértékegységben mutassa a Gimp nekünk a képpontok közti távolságot. Most jó lenne a milliméteres beosztás: válasszuk azt!
Ha más méretre van szükségünk, akkor állítsuk be azt, akár miliméterben :-)

2. lépés: rács bekapcsolása
Pipáljuk ki a Képablakban a Nézet / Rács megjelenítése menüpontot.
3. lépés: rács testreszabása
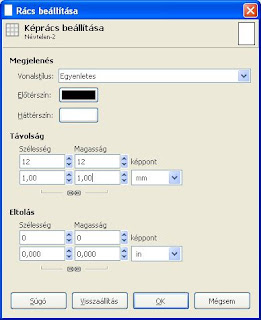
A Kép / Rács beállítása menüpontban állítsuk be a rács paramétereit:
vonalstílus (egyenletes, szaggatott vagy dupla szaggatott vonallal jelenjenek-e meg a rácsvonalak, vagy csak a kereszteződésük látszódjon és az hogyan: ponttal vagy kereszttel, milyen legyen a háttér és az előtér színe (maradhat fekete és fehér), illetve a rácsvonalak milyen távol legyenek egymástól.
A rácsvonalak távolságának adjunk meg akkora értéket, amekkorára szükségünk van, mondjuk 1 mm-t.
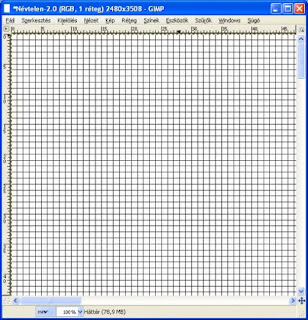
 És a fenti beálításokkal ilyen lesz a képünk:
És a fenti beálításokkal ilyen lesz a képünk:
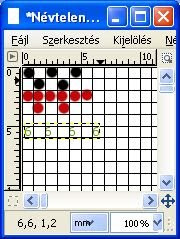
4. lépés: nézet nagyítása
Állítsuk be a Képablakban a nagyítást 100%-ra. Látjuk, hogy a kép felső részén mm-ben vannak megadva az értékek és minden mm-nél egy egyenletes fekete vonal halad el.
5. lépés: a jelek berajzolása
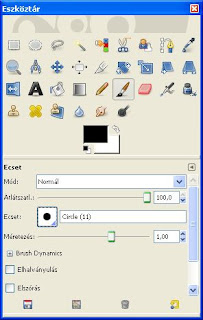
Válasszuk az Ecset eszközt. Alapból a Circle(11)-es ecsetet adja a Gimp, maradjunk is ennél. A színét válasszuk ki és tegyünk jelet oda, ahová kell.

6. lépés: további jelek
A többi jelet hasonlóan tudjuk elkészíteni, csak más színnel.
Ha esetleg nemcsak pöttyökkel szeretnénk jelezni a mintát, akkor válasszuk a Szöveg eszközt. Kísérletezzük ki, hogy melyik betűtípusból melyik méret felel meg nekünk és ezt jegyezzük is meg.

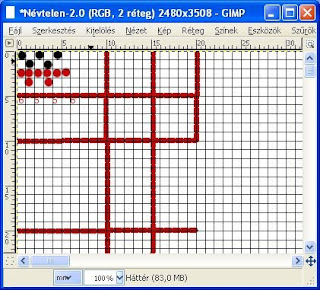
7. lépés: vonalak berajzolása
(Ezt a lépést megcsinálhatjuk előbb is, pl. rögtön a rács bekapcsolása után.)
Mivel a rács az "csak" segéd, nekünk meg valódi vonalakra van szükségünk, ezeket még be kell rajzolnunk.
Válasszuk ehhez a Ceruza eszközt (ott van az Ecset bal oldalán) és állítsuk meg a vonalvastagságot (nálam ez most 0,5 és piros, hogy jobban lehessen látni, de egyébként ennek a vastagságát is ki kell kísérletezni és a színe pedig maradhat fekete).
Ezután egyenes vonalakat fogunk rajzolni a kívánt helyekre. Katt a vonal kezdőpontjára, majs nyomjuk le a Shift-et és húzzuk az egeret a kívánt irányba és távolságra. Ha elértük a vonal végét, klikk az egérrel, de a Shift maradjon lenyomva. Új vonal húzásakor először engedjük fel a Shiftet és utána jelöljük ki az új vonal kezdőpontját az előbb leírt módon.
Húzzunk annyi vonalat, amennyire szükségünk van.
Eután már a rács megjelenítését ki is kapcsolhatjuk, hiszen helyette már kész vonalaink vannak!


8. lépés: jelmagyarázat
Ha készen vagyunk, készítsünk (akár külön rétegre) egy jelmagyarázatot és írjuk fel ide azt is, hogy mi a minta neve, ki és mikor készítette és egyéb adatokat, amiket még fontosnak tartunk.
Készen is vagyunk :-)
Megjegyzés:
Érdemes elkészíteni egy megfelelő méretű sablon és ezt elmenteni a jelmagyarázatnak való résszel és a kész vonalakkal együtt. Ezután, ha új mintát szeretnénk rajzolni/tervezni, csupán annyi lesz a dolgunk, hogy egy új rétegre berajzoljuk a jeleket.












1 megjegyzés:
Hű, de jó! Ez nagyon hasznos, akár több dologhoz is. Köszi, Ányi!
Megjegyzés küldése