
Meg ez:

Egyenlő ezzel:

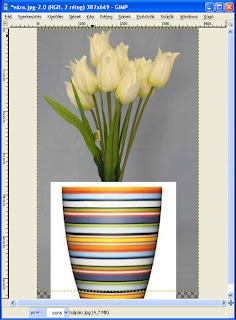
1. lépés: megnyitás
Megnyitjuk az egyik képet, majd rétegként a másikat.
2. lépés: méretezés
Szükség szerint kicsinyítünk, nagyítunk. Nekem a virágcsokrom volt kicsi nagy, ezt nagyítottam fel. Kicsit rendezgessük el a képeket: próbáljuk meg oda tenni a virágot, ahol majd a helye lesz.
A végén menjünk a Képablakban a Kép / Rajzvászon illesztése a rétegekre menüpontra. Így nem lesznek olyan részek egyik képen sem, amelyek "kilógnának a hatáskörünkből".
:-)
Nálam most ilyen a Képablak:

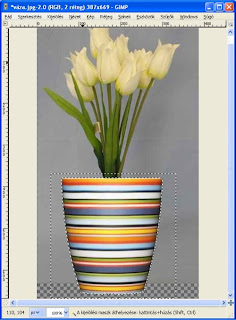
3. lépés: átlátszóság
Látjuk, hogy a váza körül fehér rész van; ezt szeretnénk eltávolítani. Adjunk a váza rétegéhez átlátszóságot (Réteg / Átlátszóság / Alfa-csatorna hozzáadása), majd válasszuk ki a Varázspálca eszközt. A Küszöbszint alapból 15 px-es értékű, először így kattintsunk az eltávolítandó fehér részre. Ha a kijelölés így túl messze van a vázától, növeljük meg a küszöbszintet. Ezzel biztosan kísérletezgetnünk kell egy kicsit. Nekem most 45 px értékre volt jó a kijelölés.

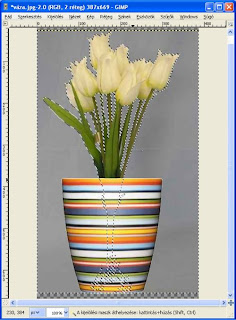
4. lépés: még egy szín eltávolítása
A tulipáncsokor rétegéről hasonló módon távolítsuk el a hátteret. A Varázspálcánál a küszöbszintet most kisebbre kellett állítanom és ennél a rétegnél már nem is kellett hozzáadnom az átlátszóságot (persze, ellenőrizzük le, hogy szükség van-e rá). Az első kijelölés után az Eszközök ablakban a Varázspálca módját állítsuk a Hozzáadás a kijelöléshez módba és így a további szürke részekre kattintva a kijelöés mindig hozzáadódik az előző kijelölésekhez, így a kijelölések végén egyszerre tudjuk letörölni az összes szürke részt.

5. lépés: még sok-sok tulipán
Elég kevésnek tűnik ez a pár szál tulipán a vázában. Duplázzuk meg a tulipán rétegét egyszer vagy kétszer és rendezgessük el a vázában. A rajzvásznat megint illesszük a rétegekre.

6. lépés: összefésülés
Bármelyik rétegen a jobb egérgomb lenyomásakor megjelenő listában válasszuk a Látható reétegek összefésülése menüpontot. Egy rétegünk lesz.
Ha esetleg szeretnénk megtartani a rétegeinket, az össefésülés előtt mentsük el a munkánkat. Ha a mentéskor nem adunk meg kiterjesztést, automatikusan a Gimp a saját formátumába, .xcf kiterjesztéssel menti el a képet.
7. lépés: árnyék
Most a szokásunktól eltérően nem a szűrővel hozzuk létre az árnyékot. A Szín szerinti kijelölési eszközzel jelöljük ki az átlátszó részt a képünkön, majd fordítuk meg a kijelölést (Ctrl+I). Hozzunk létre egy új, átlátszó réteget és ezen a kijelölt részt fessük be feketére. Az átlátszóságot csökkentsük le a Rétegek ablakban.

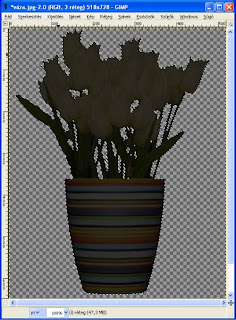
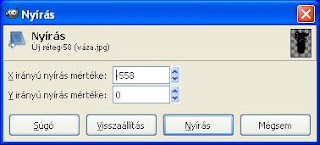
8. lépés: nyírás
Válasszuk az Eszközök ablakban a Nyírás eszközt és az árnyék rétegét nyírjuk meg vele. Ez tulajdonképpen egy olyan művelet, mintha egy pakli kártyát oldalról kissé meglöknénk. Kicsit hasonlít a forgatáshoz is meg a perspektíva megváltoztatásához is.

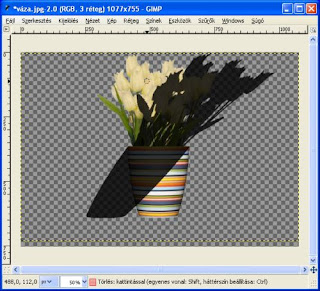
Ilyesmi képet kapunk:

Ezt a megnyírt réteget tegyünk a kép rétege alá és m ozgassuk a helyére.
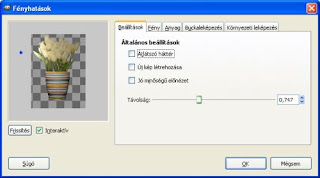
9. lépés: fény
Megvilágítjuk egy kicsit a képet. Válasszuk a Szűrők / Fény és árnyék / Fényhatások... menüpontot és a Beállítások fülnél (ez van legelöl) állítsuk be, hogy hol legyen a fényforrásunk helye, azaz honnan jöjjön a fény :-) és a Fény fülnél pedig azt, hogy milyen intenzíven világítson.

10. lépés: rétegmaszk
Az árnyék rétegéhez adjunk rétegmaszkot. Ehhez tegyük aktívvá az árnyék rétegét, majd jobb egérgomb és Rétegmaszk hozzáadása... / Fehér. Ezt a maszkrétege tegyük aktívvá (akkor aktív, ha körülötte van a fehér keret, a kép körül meg fekete a keret).
11. lépés: színátmenet
Jelöljük ki az árnyékot a Szín szerinti kijelölési eszközzel, majd erre a kijelölésre a maszk rétegén alkalmazzunk színátmenetet. Előtér: fehér, háttér: fekete, a színátmenet: Előtérből háttrébe, lineáris.
A maszkon megjelenik a színátmenet, az árnyékunk pedig szépen, átmenetesen elhalványodik.

Készen is vagyunk :-)
Ha van kedvünk, az egészet rátehetjük egy asztalra, az asztal egy szobába, a szoba falaira képeket, szép tapétát, az asztal alá egy cicát...












1 megjegyzés:
wáúúú. ennyi tanulnivaló egyeteln csokor virággal!! köszi, lesz dolgom a héten! :)
Megjegyzés küldése